ใครที่มีบทความเผยแพร่บน Blogger หรือ Blogspot เคยมีความคิดอยากจะสร้างเมนู (Menu) ให้กับ Blog ของคุณไว้ใช้เองหรือไม...วันนี้บทความนี้จะแนะนำวิธีการสร้างเมนู (Menu) หรือ เมนูย่อย (SubMenu) ไว้ใช้กันแบบง้ายยยย...ง่าย
ขั้นตอนการสร้างเมนูให้กับ Blogger อย่างง่าย
วิธีนี้คุณต้องไปโหลด Template ที่คุณชอบมาก่อน โดยเราสามารถไปค้นหาจากหลายๆที่ (คุณๆสามารถไปเปิดอ่านในบทความ "การสร้างรูปแบบของ Blogger ให้สวยเพียง 1 นาที" ซึ่งเราได้หา Template แล้วตามรูป 1
 |
| รูปที่ 1 แสดงตัวอย่างเมนูจาก template |
1. ให้เปิดเข้าไปในส่วนของ Back-End ของระบบ
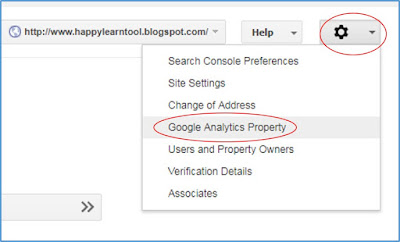
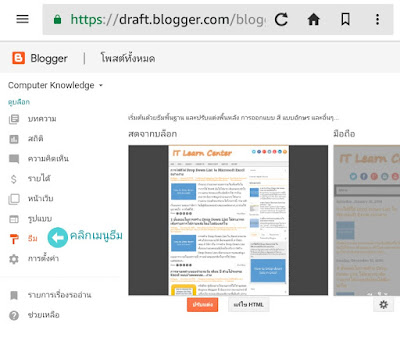
2. เลือกเมนูทีม (Theme) ดังรูป 2
 |
| รูปที่ 2 เลือกเมนูธีม เพื่อเข้าไปจัดการเมนูใน blogger |
3. คลิกที่ปุ่ม "แก้ไข html" ตามรูปที่ 1 ระบบจะแสดงโค้ช html ให้ดังรูปที่ 3
 |
| รูปที่ 3 แสดงหน้าโค้ช html |
 |
| รูปที่ 4 ค้นหาคำในเมนู |
<li><a href='#'>Excel</a>ตัวหนังสือสีดำ ให้ใส่ชื่อเมนูที่ต้องการ ซึ่งใน Code นี้ Excel จะเป็นเมนูหลัก และ Basic Excel / Data Management / Function / Data Analysis จะเป็นเมนูย่อยภายใต้เมนูใหญ่
<ul class='children'>
<li><a href='https://www.itlearncenter.com/search/label/Basic-Excel'>Basic Excel</a></li>
<li><a href='https://www.itlearncenter.com/search/label/Data-Management'>Data Management</a></li>
<li><a href='https://www.itlearncenter.com/search/label/Functions'>Function</a></li>
<li><a href='https://www.itlearncenter.com/search/label/Data-Analysis'>Data Analysis</a></li>
</ul>
</li>
ตัวหนังสือสีแดงเป็น URL ที่คุณต้องการให้สามารถ Link ได้ถึง
กำหนด URL ให้กับเมนูย่อยภายใน Blogger
สำหรับเมนูย่อยภายใต้เมนูใหญ่ใน Blogger สำหรับมือใหม่อาจจะสับสน ว่าจะได้ URL ของเมนูย่อยนั้นมาอย่างไร ... ให้คุณๆย้อนกลับไปถึงการสร้างเนื้อหาภายใน Blogger ทางด้านขวาจะมี "ป้ายกำกับ (Label)" ให้คุณระบุ Keyword ของบทความนั้น ก็ให้คุณกำหนด Keyword ที่ต้องการให้เป็นเมนูย่อยลงไป ดังรูปที่ 5 |
| รูปที่ 5 การใส่ Keyword ในป้ายกำกับ (Label) ให้บทความภายใน Blogger |
จากรูปที่ 5 ใส่ Keyword เข้าไป 4 คำ ถ้าคุณไม่ต้องการใส่ Keyword อีกก็คลิกเสร็จสิ้น จากนั้นให้เปิดบทความนั้น และคลิกที่ Keyword ที่คุณต้องการให้เป็น SubMenu ของเว็บคุณ ดังรูปที่ 6
 |
| รูปที่ 6 การสร้าง Submenu ใน Blogger |
คลิกเข้าไปที่ Keyword ที่ต้องการ ซึ่งจากรูปที่ 6 ให้คลิกที่ Data Management ระบบจะรวบรวมบทความที่มี Keyword นี้ โดย URL จะเป็นแบบนี้ https://www.itlearncenter.com/search/label/Data-Management เพียงแค่นี้คุณก็จะได้ SubMenu ไปแก้ไข Code ในข้อ 4 ได้แล้ว