Logic Functions คือ ฟังก์ชั่นเชิงตรรกศาสตร์ ที่ Excel เตรียมไว้
ในบทความนี้ เสนอฟังก์ชั่นที่ช่วยให้คุณทำการตัดสินใจในสูตร อย่างเช่น AND() NOT() OR() และ IF()ข้อควรระวังของการเขียนสูตรใน Excel จะต้องไม่มีช่องว่าง จนกว่าจะเขียนทั้งสูตรเสร็จสิ้น
👯👯👯👯👯👯👯👯
AND() เป็นการทดสอบตรรกะ/เงื่อนไขว่าต้องเป็นจริงทั้งหมด
ไวยากรณ์ =AND(logical1, [logical2])
หลักการ
Logical1 คือ เงื่อนไขที่ต้องการทดสอบแรก
Logical2 คือ เงื่อนไขที่ต้องการทดสอบสอง
ตัวอย่าง
AND($B3>=25,$B3<=30)
หมายถึึง เซลล์ B3 มีค่ามากกว่าหรือเท่ากับ 25 และ B3 มีค่าน้อยกว่าหรือเท่ากับ 30
หมายถึึง เซลล์ B3 มีค่ามากกว่าหรือเท่ากับ 25 และ B3 มีค่าน้อยกว่าหรือเท่ากับ 30
👯👯👯👯👯👯👯👯
👯👯👯👯👯👯👯👯
NOT() เป็นการทดสอบตรรกะ/เงื่อนไข ว่าต้องเป็นเท็จ
ไวยากรณ์ =NOT(logical1)
ตัวอย่าง
NOT($B3>=25)
หมายถึง เซลล์ B3 ต้องไม่มี ค่าน้อยกว่าหรือเท่ากับ 25
OR() เป็นการทดสอบตรรกะ/เงื่อนไข ว่าต้องมีอย่างน้องหนึ่งตัวที่เป็นจริง
ไวยากรณ์ =OR(logical1, [logical2])
ตัวอย่าง
OR($B3>=25,$B3<=30)
หมายถึง เซลล์ B3 ต้องมีค่ามากกว่าหรือเท่ากับ 25 หรือ มีค่าน้อยกว่าหรือเท่ากับ 30
ไวยากรณ์ =IF(logical_test,Value_if_true,Value_if_False)
หลักการ
logical_test เป็นการระบุ ตรรกะ/เงื่อนไข ที่ต้องการตรวจสอบ
value_if_true เป็นการระบุ ค่าที่โปรแกรมต้องส่งกลับ เมื่อเงื่อนไขเป็นจริง (จะใส่เป็นค่าหรือสูตรก็ได้)
value_if_false เป็นการระบุ ค่าที่โปรแกรมต้องส่งกลับ เมื่อเงื่อนไขเป็นเท็จ (จะใส่เป็นค่าหรือสูตรก็ได้)
ตัวอย่าง
=IF($B13>100,"มากกว่า","น้อยกว่า")
หมายถึง ถ้าเซลล์ B13 มีค่ามากกว่า 100 จะแสดงข้อความ มากกกว่า แต่ถ้าเซลล์ B13 มีค่าน้อยกว่า 100 จะแสดงข้อความ น้อยกว่า
=IF($B13>100,$B13+3,$B13+10)
หมายถึง ถ้าเซลล์ B13 มีค่ามากกว่า 100 จะแสดงผลรวมของค่าในเซลล์ B13 กับ 3 แต่ถ้าเซลล์ B13 มีค่าน้อยกว่า 100 จะแสดงผลรวมของค่าในเซลล์ B13 กับ 10
👯👯👯👯👯👯👯👯
ทั้ง 3 ฟังก์ชั่น คือ AND OR NOT สามารถนำไปใช้คู่กับ ฟังก์ชั่น IF ก็จะมำให้สูตรที่คุณเขียนมีลูกเล่นมากขึ้น
ตัวอย่าง การใช้ IF และ AND
เขียนสูตรที่ตรวจสอบคะแนนของนักเรียนแต่ละวิชาต้องมีค่ามากกว่าหรือเท่ากับ 20 คะแนน ทุกวิชาถึงจะผ่าน
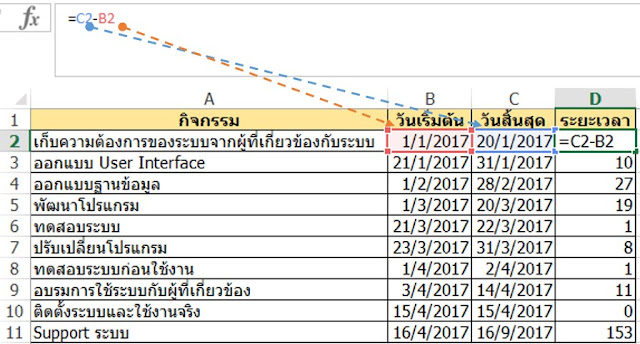
ซึ่งคุณสามารถเขียนสูตรที่คอลัมน์ D ดังรูปที่ 2
จากรูปที่ 2 เป็นการใช้ IF และ AND เพื่อเขียนสูตร โดยในเซลล์
D2 หมายถึง ถ้า เซลล์ B2 และ C2 มีค่ามากกว่าหรือเท่ากับ 20 ให้แสดงคำว่า ผ่าน
ตัวอย่าง การใช้ IF และ AND
เขียนสูตรที่ตรวจสอบคะแนนของนักเรียนแต่ละวิชาต้องมีค่ามากกว่าหรือเท่ากับ 20 คะแนน ทุกวิชาถึงจะผ่าน
 |
| รูปที่ 1 แสดงตัวอย่างผลการตรวจสอบคะแนนว่าผ่านหรือไม่ผ่านใน Excel |
ซึ่งคุณสามารถเขียนสูตรที่คอลัมน์ D ดังรูปที่ 2
 |
| รูปที่ 2 แสดงสูตรที่เขียนใน Excel |
D2 หมายถึง ถ้า เซลล์ B2 และ C2 มีค่ามากกว่าหรือเท่ากับ 20 ให้แสดงคำว่า ผ่าน
เมื่อคุณเขียนสูตรเสร็จแล้วต้องการใช้สูตรเดียวกันกับเซลล์ D3-D5 ให้คุณๆ ทำการ Copy ไปวางได้ทันที่ โดยสามารถอ่านเพิ่มเติมได้ในบทความเรื่อง เทคนิคการคัดลอกข้อมูลในโปรแกรม Excel